前言
以前收集了很多有趣的html特效文件,自己也写过不少,但是这些文件都有一个缺点:只能本地浏览。
很早以前就有一个想法,就是将这些文件部署到网站上供人们随时随地浏览,只是一直没能实现。现在有了自己的博客,正好实现完成这个想法。
具体过程
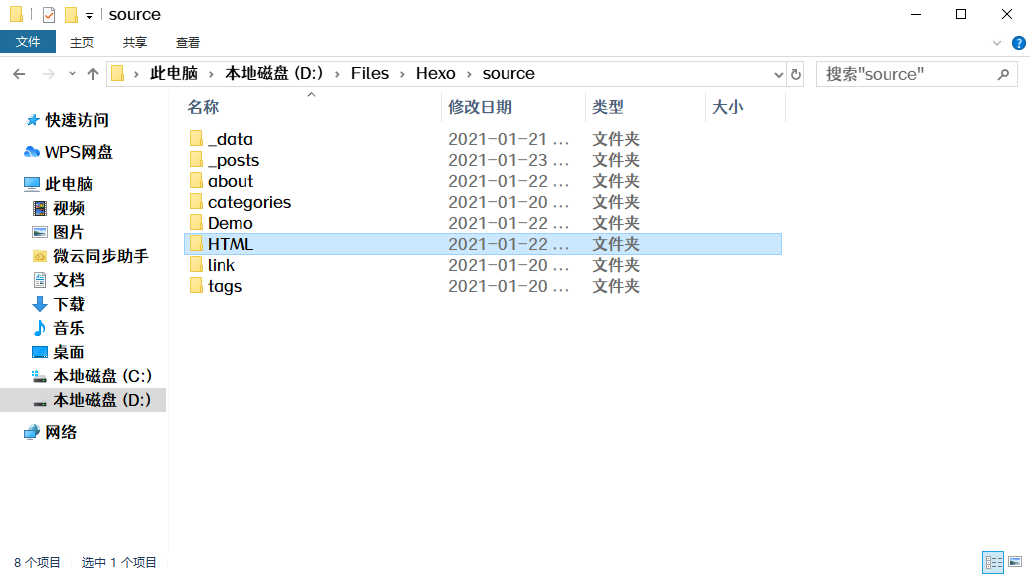
1.首先在博客根目录的source文件夹下,新建一个文件夹用于存放要部署的HTML文件:
我这里建了一个叫HTML的文件夹,里面的子文件夹可以存放各个HTML文件,当然也可以只创建一个主文件夹,直接在里面放HTML文件。
2.然后在博客根目录的配置文件_config.yml文件里,设置跳过渲染:
单个文件,就写:
1 | # 跳过渲染 |
如果只创建了一个文件夹,要跳过它目录下所有文件的渲染,就写:
1 | # 跳过文件夹下所有文件 |
如果父文件夹下还有子文件夹,就写:
1 | # 跳过子文件夹 |
或更简单粗暴的方式:
1 | # 跳过文件夹下所有子文件夹和文件 |
3.最后处理css、js文件
因为hexo部署的是静态文件,所有文章的md文件会被渲染成html文件,
hexo会帮我们把所有css、js文件都加到文章里,我们之前跳过了渲染,所以就需要手动把css、js整合到html文件里
一般我们的代码就是这种结构:
下面处理分两部分:
css:找到index.html文件里的语句,如:
1 | <link rel="stylesheet" href="css/xxx.css"> |
然后在css文件夹中找到对应的文件xxx.css,复制文件内容,把上面的代码改为:
1 | <style> css代码内容 </style> |
js:找到index.html文件里的语句,如:
1 | <script src="js/xxx.js"></script> |
然后在js文件夹中找到对应的文件xxx.js,复制文件内容,把上面的代码改为:
1 | <script> js代码内容 </script> |
4.检验成果
1 | hexo clean |
部署后来到https://xxxxx.github.io/存放html文件的文件夹/xxx.html
即可查看到你的自定义html页面了!
建议在部署前先试试在本地能否打开,如果不行再按上文修改一次。
其他的优化
如果想将这些html的界面放到导航菜单栏上,修改主题配置文件_config.butterfly.yml对应的导航菜单栏代码即可,这里将我的代码放出:
1 | menu: |
我的Demo
可在导航菜单Demo栏查看我部署在网站上的html。
顺便也做个表格练练手吧:
| html文件名 | 对应链接地址 |
|---|---|
| 圈小猫 | 圈小猫.html |
| 撕渔网 | 撕渔网.html |
| 纸飞机 | 纸飞机.html |
| 彩虹雨 | 彩虹雨.html |
| 方块穿梭 | 方块穿梭.html |
| 碰撞小球 | 碰撞小球.html |
| 烟花效果 | 烟花效果.html |
| 骇客帝国 | 骇客帝国.html |
————————————————
原文链接:https://blog.csdn.net/weixin_58068682/article/details/116611715


